Android Studio 2.0 - Beta
Android Android 2.0 Android Developer Android Studio BetaPosted by Jamal Eason, Product Manager, Android
Android Studio 2.0 is latest release of the official Android IDE focused on build performance and emulator speed to improve the app development experience. With brand new features like Instant Run which enables you to quickly edit and view code changes, or the new & faster Android emulator, Android Studio 2.0 is the upgrade you do not want to miss. In preparation for the final release, you can download Android Studio 2.0 Beta in the Beta release channel. Overall, the Android Studio 2.0 release has a host of new features which include:
- *Updated for Beta* Instant Run - Enables a faster code edit & app deployment cycle.
- *Updated for Beta* Android Emulator - Brand new emulator that is faster than most real devices, and includes a brand new user interface.
- *Updated for Beta* Google App Indexing Integration & Testing - Adding App Indexing into your app helps you re-engage your users. In the first preview of Android Studio 2.0 you could add indexing code stubs into your code. With the beta release you can now test and validate your URL links in your app all within the IDE.
- Fast ADB - Installing and pushing files is now up to 5x faster using Android Studio 2.0 with an updated Android Debug Bridge (ADB) offered in platform-tools 23.1.0.
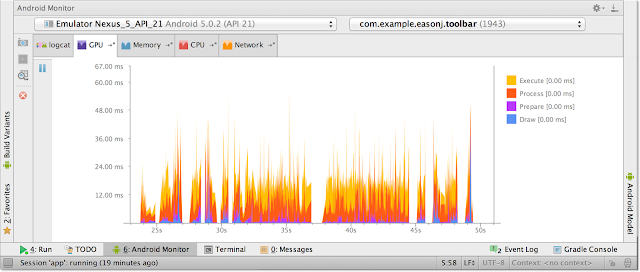
- GPU Profiler Preview - For graphics intensive applications, you can now visually step through your OpenGL ES code to optimize your app or game
- Integration of IntelliJ 15 - Android Studio is based on the efficient coding platform of Intellij. Check out the new features from IntelliJ here.
Check out the latest installment of Android Studio Tool Time video below to watch the highlights of the features.
New Features in Android Studio 2.0 Beta
Instant Run
We first previewed Instant Run in November; this latest beta release introduces a new capability called Cold Swap
Instant Run in Android Studio 2.0 allows you to quickly make changes to your app code while your app is running on an Android device or Android Emulator. Instead of waiting for your entire app to rebuild and redeploy after each code change, Android Studio 2.0 will try to incrementally build and push only the incremental code or resource change. Depending on the code changes you make, you can see the results of your change in under a second. By simply updating your app to use the latest Gradle plugin ( 'com.android.tools.build:gradle:2.0.0-beta2’ ), you can take advantage of this time saving features with no other modifications to your code. If your project is setup correctly with Instant Run, you will see a lightning bolt next to your Run button on the toolbar:
Behind the scenes, Android Studio 2.0 instruments your code during the first compilation and deployment of your app to your device in order to determine where to swap out code and resources. The Instant Run features updates your app on a best-effort basis and automatically uses one of the following swap methods to update your app:
- Hot Swap - When only method implementations (including constructors) are changed, the changes are hot swapped. Your application keeps running and the new implementation is used the next time the method is called.
- Warm Swap - When app resources are changed, the changes are warm swapped. This is similar to a hot swap, except that the current Activity is restarted. You will notice a slight flicker on the screen as the Activity restarts.
- *New for Beta* Cold Swap - This will quickly restart the whole application. Typically for structural code change, including changes to the class hierarchy, method signatures, static initializers, or fields. Cold Swap is available when you deploy to targets with API level 21 or above.
We made major changes to Instant Run since the first preview of Android Studio 2.0, and now the feature works with more code and resources cases. We will continue to add more code change cases to Instant Run in future releases of Android Studio. If you have any suggestions, please feel free to send us a feature request and learn more about Instant Run here.
App Indexing
Supporting app indexing is now even easier with Android Studio 2.0. App Indexing puts your app in front of users who use Google Search. It works by indexing the URL patterns you provide in your app manifest and using API calls from your app to make content within your app available to both existing and new users. Specifically, when you support URLs for your app content, your users can go directly to those links from Google Search results on their device.
- Code Generation
Introduced in Android Studio 2.0 Preview, you can right click on AndroidManifest.xml or Activity method (or go to Code → Generate…→ App Indexing API Code) to insert HTTP URL stub codes into your manifest and app code.
- *New for Beta* URL Testing & Validation
What is new in Android Studio 2.0 Beta is that you can now validate and check the results of your URLs with the built-in validation tool (Tools → Android → Google App Indexing Test). To learn more about app indexing, click here.
Android Emulator
*Updated for Beta* The new and faster Android emulator also includes fixes and small enhancements for this beta release. Notably, we updated the rotation controls on the emulator toolbar and added multi-touch support to help test apps that use pinch & zoom gestures. To use the multi-touch feature, hold down the Alt key on your keyboard and right-click your mouse to center the point of reference or click & drag the left mouse button to zoom.
What's Next
Android Studio 2.0 is a big release, and now is good time to check out the beta release to incorporate the new features into your workflow. The beta release is near stable release quality, and should be relatively bug free. But as with any beta release, bugs may still exist, so, if you do find an issue, let us know so we can work to fix it. If you’re already using Android Studio, you can check for updates on the Beta channel from the navigation menu (Help → Check for Update [Windows/Linux] , Android Studio → Check for Updates [OS X]). When you update to beta, you will get access to the new version of Android Studio and Android Emulator.
Connect with us, the Android Studio development team, on Google+.